9 Research Inputs for Continuous Website Improvement

Are you overlooking the most crucial step during a web redesign project? It might sound obvious, but many people skip doing the necessary research in order to truly improve their website. Find out why, and how to make sure it doesn’t happen to you here.
In a website redesign project, research is not only the first - and often overlooked - element of a web redesign project, but it's also critical for making ongoing, iterative improvements to your website. By establishing repeatable methods to acquire quantitative and qualitative insights throughout the lifecycle of your website, you gain better clarity around what design decisions you should make, and how you should make them.
Here's a look at 9 different research methods we use to inform our decisions and the questions they help us (and you) answer:
1. User Testing

User testing, while limited by sample size, allows you to observe the behavior of your website visitors as they navigate your site, search for products and services online, and talk about their experience. Some of the questions you can answer with user testing include:
- How do users interpret and interact with search results pages?
- What do users expect to see when they visit particular pages or sections of your site?
- What information do users need to commit in order to buy/click/call/act?
- Are there particular features that are of importance to users?
- What would provide users with a more persuasive experience?
- Are we providing the right level of product information detail?
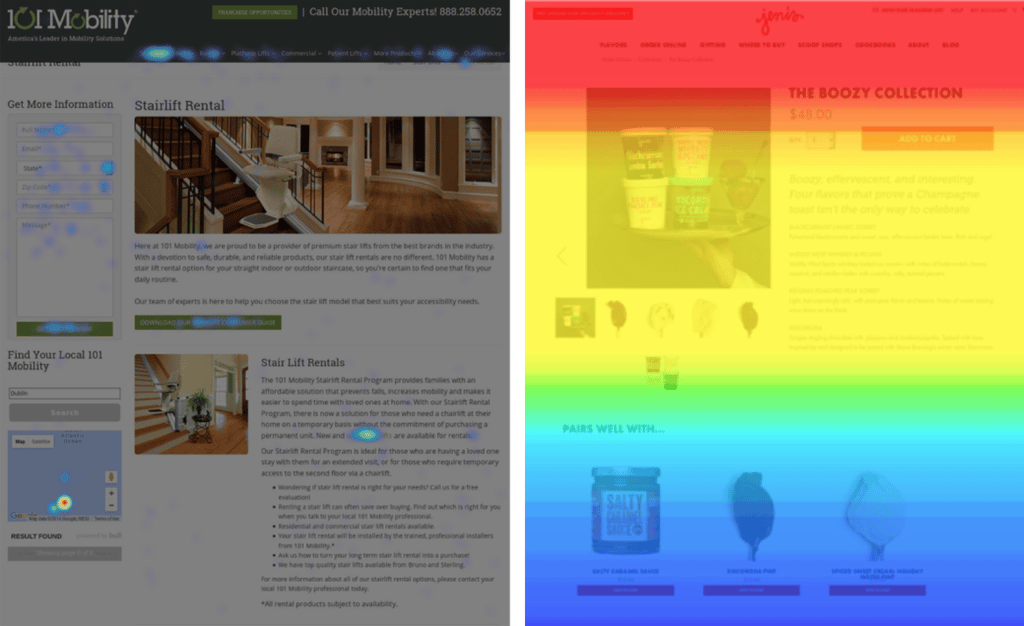
2. Heat Mapping
 Click Map / Scroll Map
Click Map / Scroll Map
Combined with analytics data, heat mapping shows the frequency of the areas of a web page that are scanned by visitors, and how they’re interacting with various page elements. A website heat map is useful for determining what page sections are underperforming or underutilized, what elements are being clicked on that aren’t links, and how content should be prioritized. Questions to ask include:
- How are visitors interacting with video and multimedia elements?
- Are your visitors distracted by too many choices?
- Are visitors leaving your page before subscribing to an email subscription option?
- Are you putting enough emphasis on the pages that are most important to visitors?
- What images and ads on landing pages are evoking the best responses and generating conversions to sales?
3. Online Chat Logs

If you’re using a chat feature on your website, you have access to customers’ questions, objections, and concerns. These can be related to sales and support, and should be categorized based on commonalities. Some questions to ask during the research include:
- What questions are being asked on specific pages?
- Are there multiple chats about the same topic that demonstrate a stronger opportunity for improvement?
- What information was presented that resolved the issues?
4. Customer Service Interviews
Similar to chat logs, interviews with customer service team members present a treasure-trove of information about your customers’ questions, needs, and issues. Some questions to ask may include:
- What are most common questions and complaints from customers?
- What issues or problems did they have with their website experience?
- Is there anything preventing visitors from completing a sale online?
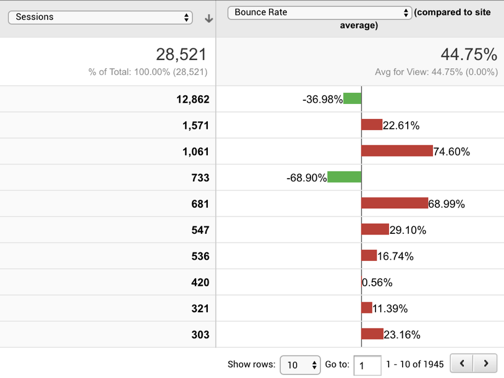
5. Website Analytics

Fundamental to all research is web analytics. Whether using Google Analytics or other web analytics tools, site analytics provide the necessary quantitative insights to create a foundation for asking deeper questions around ‘why.’ In general, web analytics help you ask the following questions:
- How are visitors behaving on our website?
- What is the impact and performance of specific web elements, sections, pages, etc?
- Are there potential areas where our site is leaking revenue?
- Are visitors taking the actions we’d expect? e.g. signing up for an email list, adding to cart, etc.
6. Heuristic Evaluation

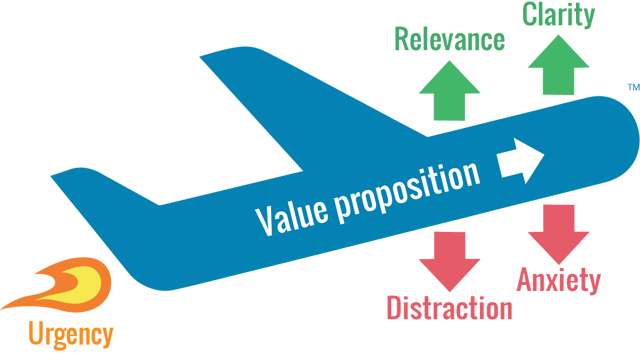
Well-researched frameworks for improving usability and user experience serve as another important tool for identifying problems and compliance with established principles. Some of these frameworks include: Nielsen Norman Group’s Heuristic Evaluation, the Marketing Experiments’ Model, and the LIFT model. By using heuristic reviews, we can better understand:
- How many steps the checkout process should be
- Where points of friction preventing users from taking a particular action exist
- If messaging on particular pages is clearly stated
- If there are page elements that are potentially distracting to visitors
7. Screen Recordings
By watching recordings of your anonymous visitors interacting with your website, you can get insight that is potentially not available from a user test or attitudinal metric. Some tools even allow automation, around which recordings might be most relevant to review. Questions to consider answering with screen recordings include:
- Are users stopping the completion of a form at a particular question?
- How are visitors using that particular website feature?
- Are there particular problem areas or areas of friction during their visit?
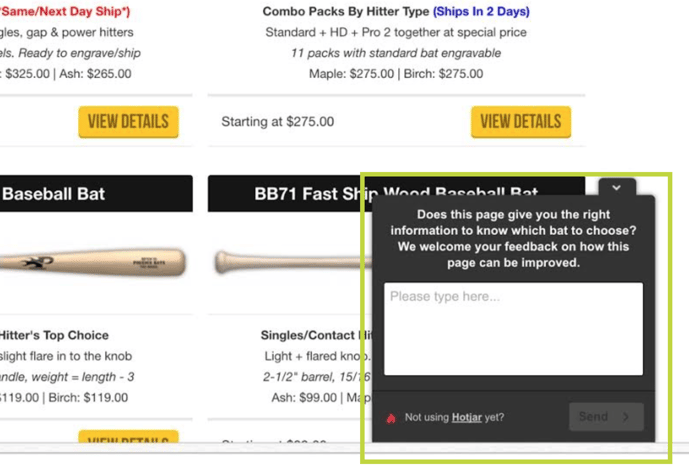
8. Online Surveys or Polls

This tried and true method is all about the voice of the customer. Polls can allow you to answer questions on specific pages to understand how to better optimize those particular pages. Surveys can be implemented in a number of ways to get broader information around preferences, interests, and needs. Some questions to be answered with surveys and polls include:
- What did you come to our website to do today?
- Were you able to find what you were looking for?
- Was there anything that prevented you from purchasing (or signing up) today?
- What convinced you to purchase from us today?
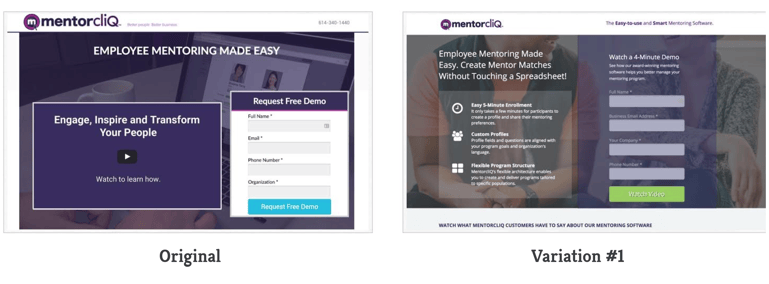
9. A/B Testing

This is where the rubber meets the road. A/B and multivariate tests can show how a particular design change performs against a current design. While it’s often informed by some of the other research described above, A/B testing is a research method of its own. A/B testing helps you answer questions like:
- What page, element, copy, design should we roll out live on our site?
- Does this particular design choice impact one action, but cannibalize the other?
- How do visitors behave when this particular change is made?
Keeping Track of Results
Throughout the entire process, make sure you keep detailed, organized documentation. That way, you’ll have it to reference for stakeholders (and internally) and as you move forward with future website enhancements.
Ultimately, putting up this much effort in the early stages of website redesign may seem like it takes up budget, time, and resources you don’t have. Give it a try, be patient, and you’ll find it’s the exact opposite. We’ve found that spending the extra effort up front is worth it in the end.
Is there anything else you like to research that we’ve missed? Have questions or comments? We’d love to hear from you in the comments.